Движок поддерживает толковый автопостинг заметок в разные типы соцсетей — Facebook, VK, LJ, Twitter, Yandex-fotki. Рассказываю, как это настроить и включить. Рассказываю в основном для пользователей многопользовательского binoniq.net, но разумеется любой движок-стэндалон справится с этим еще лучше.
Автопостинг позволяет оперативно присутствовать в соцсетях, а также удачно децентрализует контент личного домена в наше непростое время.
Сразу скажу по поводу аналогов. Честно говоря, я не сильно изучал аналоги и не знаю, как работает автопостинг при помощи специализированных сайтов (по моему скромному опыту — крайне криво и погано) и как работают плагины Вордпресса (говорят, они там есть тоже). Но я точно знаю, что мой движок делает не просто пост в Фейсбук и ВК, а переносит туда и фотки, и делает заметку не казуального формата, а формата Note, где по-максимуму сохраняется форматирование и можно постить длинные статьи с множественными фотографиями, перемежающимися текстом. Также мне не приходится думать об обновлении зеркал — по нажатию кнопки движок обновит заметку во всех внешних зеркалах, если текст изменился, а также позволяет удалить выборочно, если вам того захотелось. Я делал это под свои нужды и сильно сомневаюсь, что какой-то движок или сервис умеет всё это делать в том же объеме. Но было бы интересно услышать рассказы, как оно у других.
Итак, как настроить автопостинг?
— настраиваем ВКонтакте
— настраиваем Livejournal (или lj.rossia.org)
— настраиваем Twitter
— настраиваем Facebook
— настраиваем Яндекс.Фотки
ВКонтакте
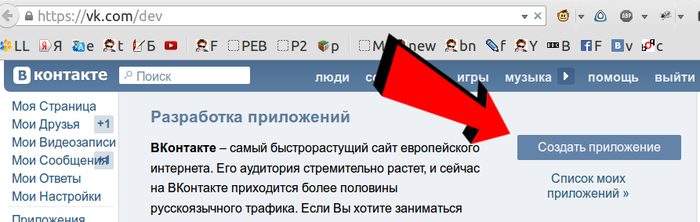
Итак, настраиваем автопостинг ВКонтакте. Наша задача — зарегистрировать сайт в качестве т.н. «приложения» и получить ключи. И идем по ссылке https://vk.com/editapp?act=create или просто жмем кнопку «создать приложение:

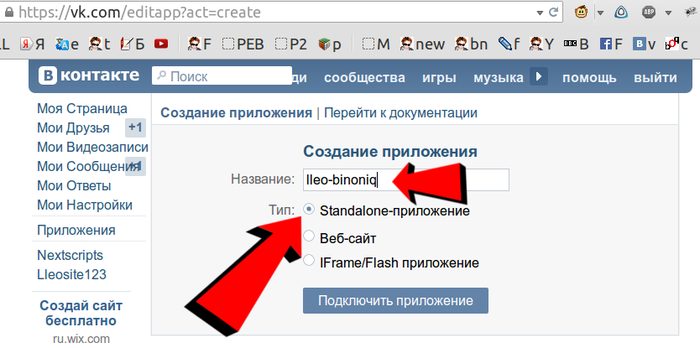
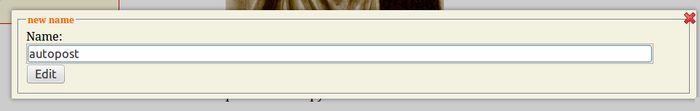
Заполняем от фонаря поле «имя» и устанавливаем тип «стэндалон»:

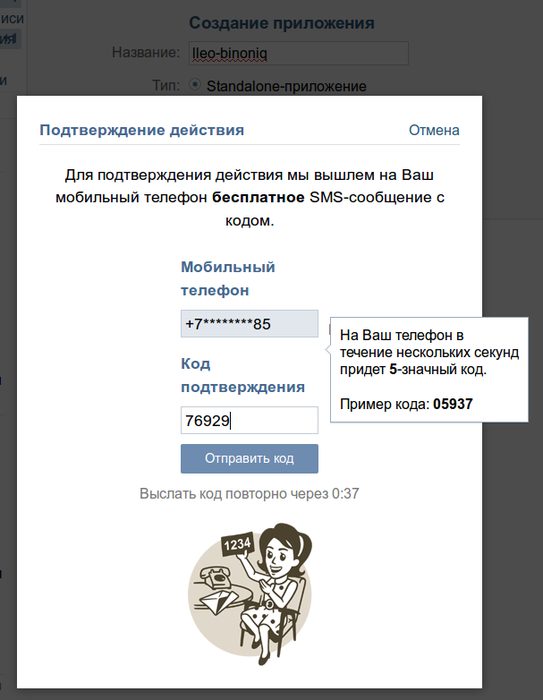
Проходим череду унижений ВКонтактика, связанных с высылкой на мобильник дурацкого кода для подтверждения, что я это я и реально хочу создать приложение:

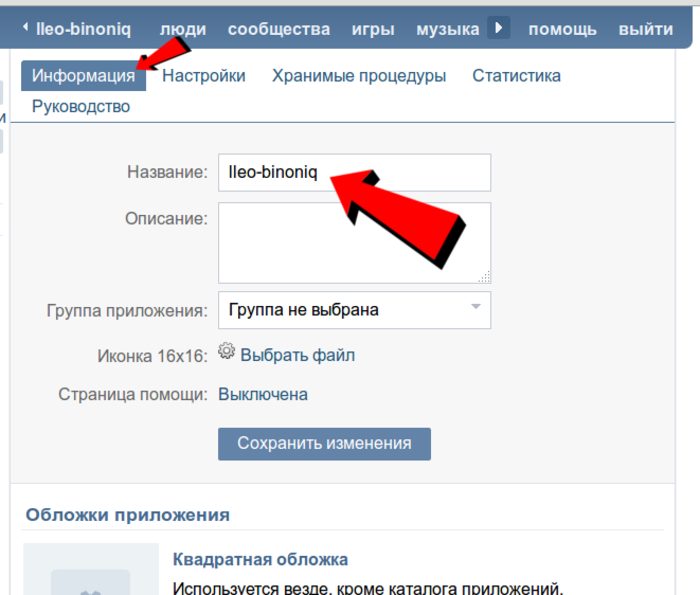
Приложение создано. Идем во вкладку «информация», там ничего трогать не надо, только убедиться, что название на месте (а куда оно денется-то?):

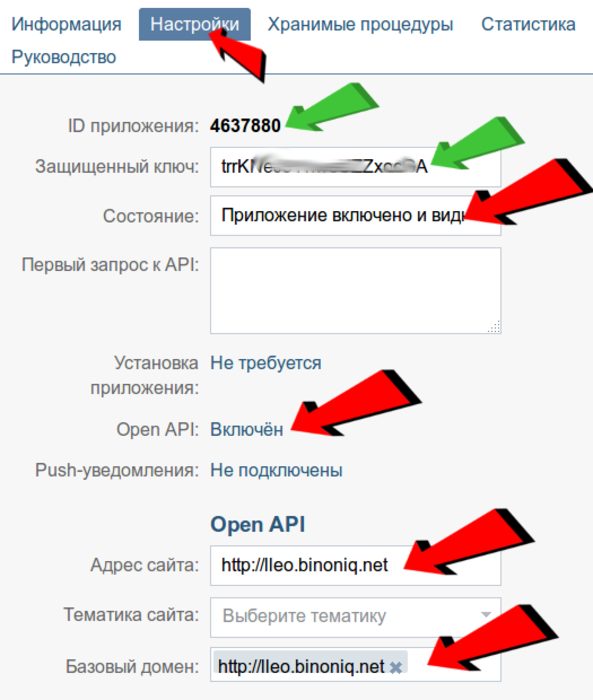
Идем во вторую вкладку «настройки». Здесь:
1) вписываем адрес сайта и базовый домен (у меня аккаунт lleo на binoniq.net, поэтому я вписал lleo.binoniq.net)
2) обязательно включаем опцию «Open API» — по умолчанию выключена
3) проверяем состояние, что приложение включено и видимо
4) копируем себе авторизационные ключи, на которые указывают зеленые стрелки — собственно, ради этого мы и унижались

Теперь идем в свой блог.
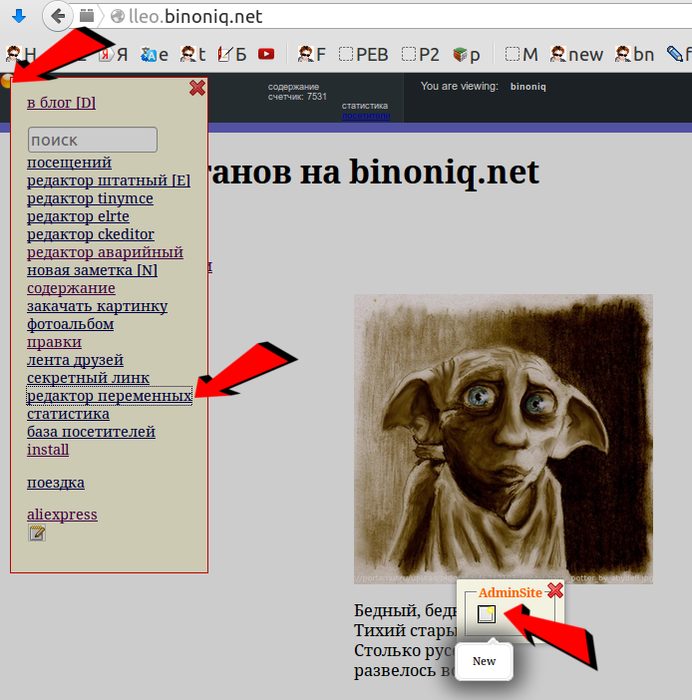
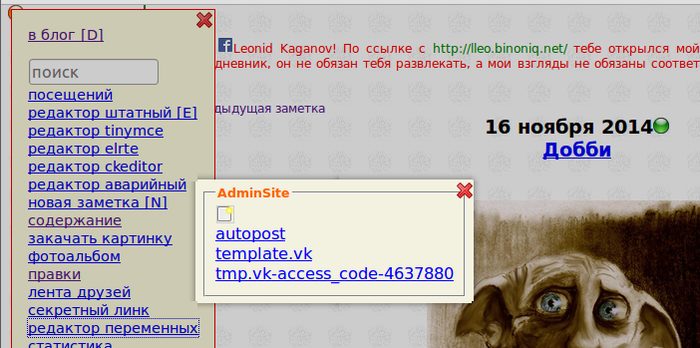
Как вы помните, если вы залогинены, то в своем аккаунте будете видеть слева вверху маленький желтый шарик. При наведении на него мышкой получаем админскую панель. Выбираем в ней «редактор переменных», и в раскрывшемся окошке жмем на иконку создания новой переменной. Чтоб вы понимали: в движке это как бы файлики, которые создаются в базе данных, но никак снаружи их увидеть нельзя. Движок использует их для хранения настроек.

Создаем для начала переменную «template.vk» (имя не принципиально, его вы позже укажете в настройках автопостинга):

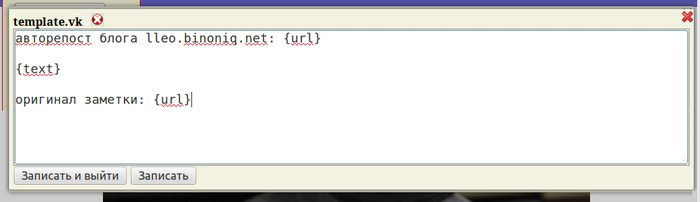
Содержимое темплейта автопостинга примерно следующее. Вместо {url} будет подставлен url оригинальной заметки, вместо {text} — ее текст. Формат ВК (мы используем постинг в формате note) не подразумевает особого форматирования, но там все же есть элементы разметки, если интересно:
==заголовок первого типа==
===заголовок второго типа===
====заголовок третьего типа====
<blockquote>блок с цитатой</blockquote>
[http://link.ru|описание ссылки]
[[photo121212_1212322|100px|100px]] — вставка картинки из альбома ВК
Теоретически, вы можете использовать всё это при оформлении своего темплейта, но я не пробовал, а написал просто:

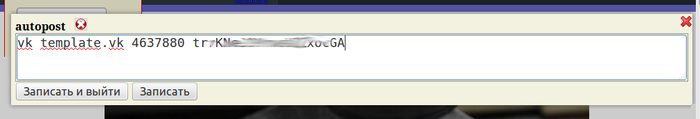
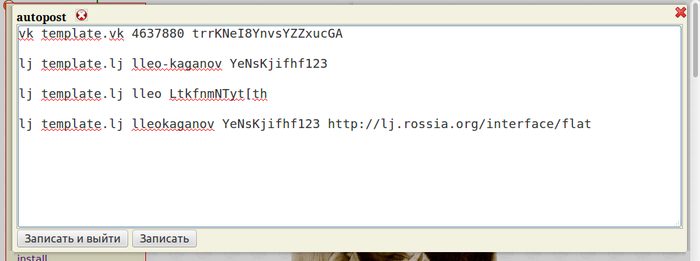
Точно так же создаем переменную «autopost» — вот это имя принципиально, здесь перечисляются все аккаунты для автопостинга с их ключами.

Пока у нас аккаунт только один ВК, прописываем строчку, где пишем название протокола vk и через пробел имя темплейта, и те два ключа, что мы нашли в местах, указанных зелеными стрелочками:

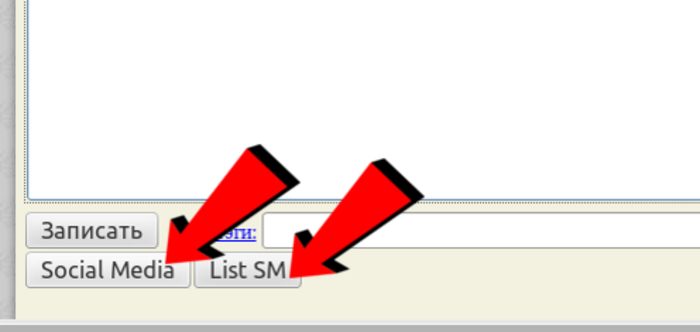
В редакторе заметки движка около кнопки «Записать» (ох, как неудобно, надо бы мне исправить) есть кнопка «Social Media» — запостить заметку (по состоянию последнего сохранения, а не то, что на экране) во все соцсети, перечисленные в autopost (у нас пока один лишь VK). Вторая кнопка («List SM») не очень нужна — она позволяет посмотреть, куда была запощена эта заметка, и выборочно поудалять:

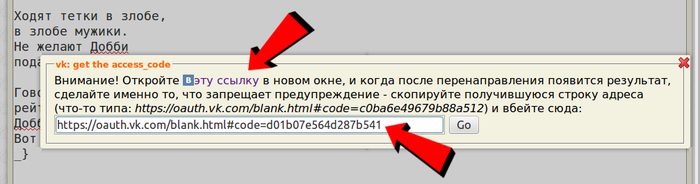
При первом нажатии «Social Media» движок обнаружит, что пока авторизации нет, и предложит ее создать. Здесь надо нажать «эту ссылку», она откроется в новом окне. К самой нашей странице мы еще вернемся:

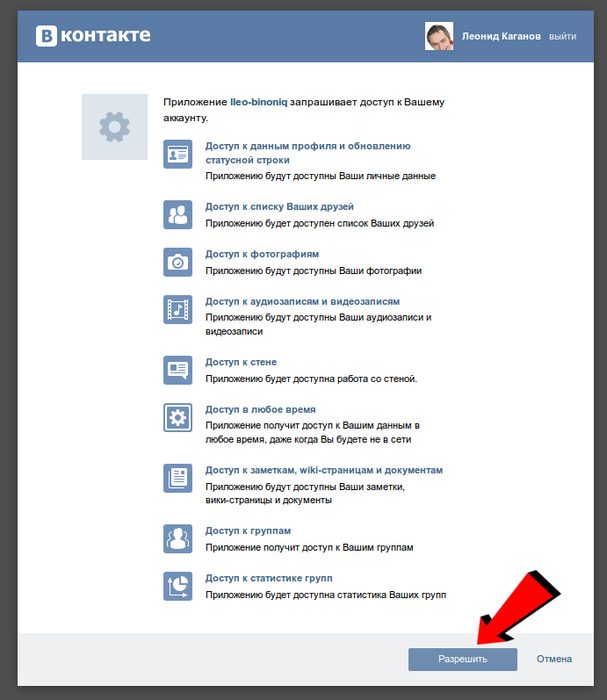
Итак, во второй вкладке открылся сайт ВКонтактика, где тот начнет финальную фазу унижения — потребует авторизацию. Соглашаемся со списком херни:

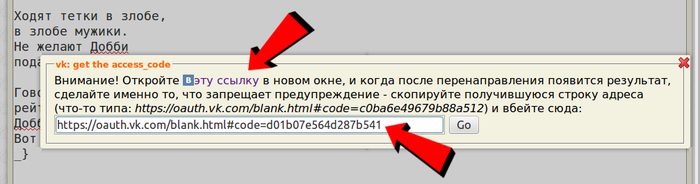
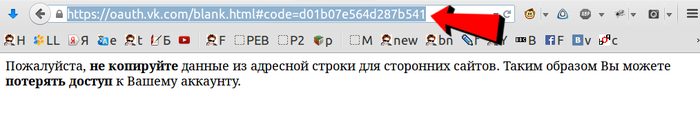
Авторизация ВКонтактика заканчивается таким вот окном. Вопли ВКонтактика гласят, как видим, что нельзя копировать из строки адреса вот этот самый ключ. На самом деле именно это нам и предстоит сделать — спиздить ключ. Не существует иных путей (поверьте, я долго общался с разработчиками ВКонтакта) дать внешнему сайту возможность что-то постить на мою собственную стену. Некоторые другие опции этого не требуют, но только на постинг на стену. Поэтому смело крадем свой собственный ключ — точнее, всю адресную строку целиком, движок потом разберется:

Ну и возвращаемся на свою вкладку, где копируем эту строку и нажимаем «Go»:

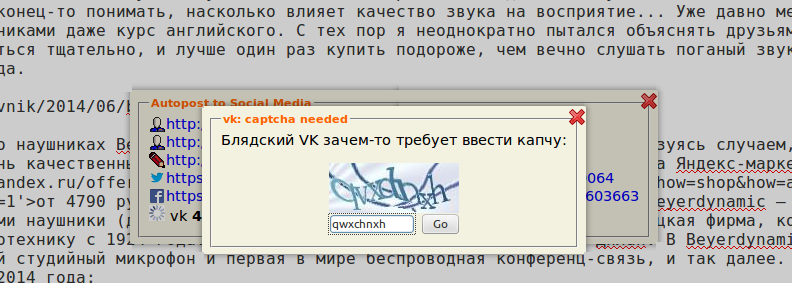
Теперь все готово, заметка запостилась. Лишь иногда (ну может, раз в пару недель, в месяц, в полгода) параноидальный ВКонтактик будет требовать ввести капчу при постинге заметки. Движок это отлавливает и даже комментирует, ничего обременительного:

Пару слов о том, как именно работает автопостинг ВКонтакте из движка. Как говорят знатоки, «ВКонтакт развивается по спирали — всё поспирали у Фейсбука»(копирайт не мой). Как и в Фейсбуке, здесь есть два вида постов: wall и note. Первый тип предназначен для казуалов, которые хотят сообщить миру небольшой абзац своих мыслей, иногда сопроводив 1 объектом: фоткой, роликом, ссылкой или «заметкой» (note). Заметка — это формат для продвинутых умов: некое литературное произведение не с одним, а с множеством объектов (например, фоток), которое позволяет элементы верстки, множественные линки на внешние сайты, а главное, только так можно делать красиво оформленные фоторепортажи, где снимки чередуются абзацами текста. Движок обучен работать именно в таком формате. И если в вашей заметке в движке были фотки, он создаст на ВКонтакте отдельный альбом для этой самой заметки, туда их скопирует (и постарается даже найти какие-то слова для подписи — вот только ему трудно понять, у фотки была подпись в абзаце до нее или после, берет то, что после). После чего сделает красивую верстку заметки note, и уже эту note опубликует. Некоторые клиенты ВКонтактика (например, жаловались на Айпад) отображают формат Note слегка сбивчиво по абзацами без фоток, но это, извините, проблема ВКонтактика, что он не в состоянии ображать на всех устройствах материалы своего собственного формата.
livejournal.com
Итак, продолжим настройку автопостинга. Теперь настроим ЖЖ. Вызываем (желтый шарик) админское меню, выбираем «редактор переменных» и тыкаем редактировать все тот же «autopost»:

Я туда добавил сразу три строчки, потому что ЖЖ у меня, так сложилось, три: lleo.livejourlnal.com, lleo-kaganov.livejourlnal.com, а также аккаунт на lj.rossia.org, который совсем не ЖЖ, но работает по тому же самому протоколу FLAT. В этом случае FLAT-url сервера надо указать последней опцией (по умолчанию он ЖЖ). Вписываем: название протокола lj, через пробел: логин, пароль, и если надо — имя flat. Слава Кришне, ЖЖ не использует крышесносящие суперавторизации, и здесь просто хватает логина/пароля:

Создаем template.lj (я для простоты сделал один на все три аккаунта). Что в нем важно.
{url} — ссылка на оригинал поста
{text} — сюда движок подставит текст поста, либо есть другая форма записи:
{text999} — тоже текст, но в нем вставить ( Read more... )