|
|
| Пишет Леонид Каганов ( @ 2024-06-08 20:59:00 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Entry tags: | программирование |
PWA или "аккаунт разработчика Google"
взято отсюда: https://lleo.me/dnevnik/2024/06/08_cordo
UPD:
Внезапный и неожиданный вывод: да нахер больше не нужны магазины приложений, все эти GooglePlay да AppStore с их ебучей премодерацией и заполнением бесконечных анкет и манифестов с обязательствами не собирать личные данные детей-инвалидов в регионах Парагвая. Институт разработки приложений на специальных языках (отдельно для Android, отдельно для iOS, отдельно для Android на процессорах x86) должен быть уничтожен как явление.
По сути, мобильным приложением является любой сайт сети. Сайты открываются на любом устройстве, с владельцев сайта никто не требует заполнять бюрократические анкеты, сайт никто не ставит в трехнедельную очередь на премодерацию для опубликования. Так с какого хера всё это требуют от приложений?
До некоторого времени любой сайт можно было «добавить ярлык на главный экран», и это уже было немного похоже на приложение. Но года с 2018 стал внедряться формат PWA, когда сайт можно не только «добавить как ярлык», но и полноценно «установить как приложение». Да пофиг, как расшифровывается аббревиатура PWA, однако весьма любопытно, что она перекликается с WAP. Надеюсь никто уже не помнит, что такое WAP. Потому что WAP — самая уёбищная поделка той ушедшей эпохи, когда в некоторых мобильных телефонах уже кое-как стал появляться интернет. Телефоны тех времен были полным говном: с цифрами-кнопками и экранчиком на 3 строчки текста. Чтобы на этих сраных строчках можно было рассмотреть сайты новостей или афишу кинотеатра, был придуман WAP — особый сокращенный формат сайта, специально адаптированный для телефонов-инвалидов. Всем владельцам сайтов предписывалось идти в ногу со временем, делая сразу два варианта своих страниц: для нормальных компьютеров и «WAP-версия». Нахера это было нужно, никто не понимал даже тогда. Лично у меня в те годы вполне себе была Нокия-коммуникатор с нормальным экраном и нормальной клавиатурой, она отображала любые сайты не хуже десктопа, никакой WAP ей был не нужен. Владельцам дешевых звонилок WAP был тем более не нужен — эти дикие люди пока ничего не знали про интернет. В те годы они очень гордились, что их звонилки маленькие, моя Нокия их очень пугала «такой же убить можно!», хотя размерами была куда меньше современных смартфонов. Короче, WAP-версию я сделал только для сайта НАХУЙ — единственный сайт планеты, где она была реально уместна.
К чему я это всё? Создатели PWA-стандарта оказались умны и не стали повторять WAP-ошибок. Они не требовали от интернета дублировать свои сайты. Просто для того, чтобы обычный сайт превратился в PWA, нужно в его HTML-коде среди заголовков добавить некоторые тэги. Часть которых — ссылки на дополнительные файлики: манифесты и иконки (прикиньте, дебилы-разработчики мобильных ОС до сих пор не научились отрисовывать на экранах иконку из единого файла и по-прежнему требуют от создателя приложения нагенерить зоопарк иконок разных размеров под два десятка возможных дисплеев!). Короче, путем добавления некоторых файликов и тэгов, можно почти любой сайт превратить в Мобильное Приложение. Которое обладает практически всеми возможностями обычного приложения, включая работу в фоне, отправку push-уведомлений и прочие фичи и разрешения, описываемые специальным файлом JSON. Который я пока изучать поленился.
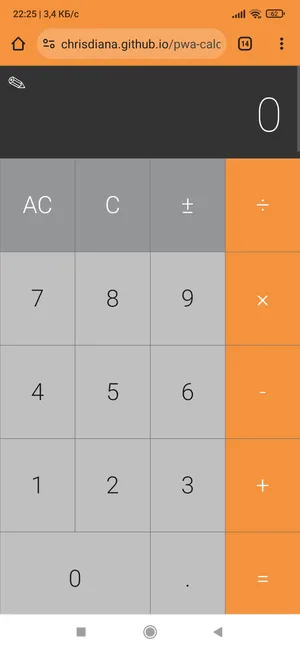
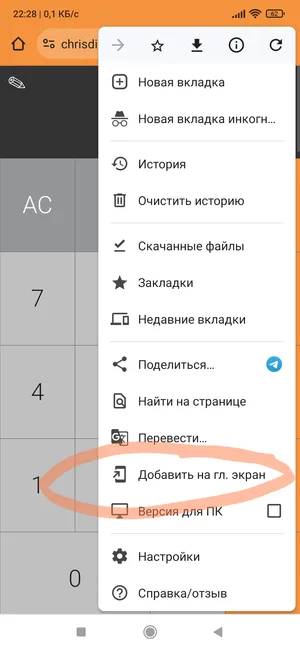
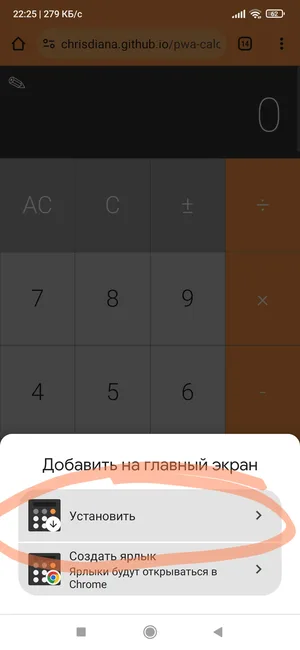
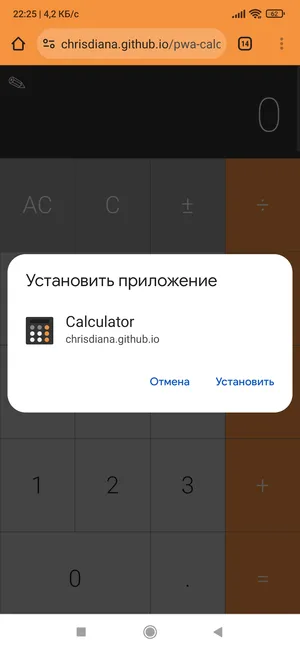
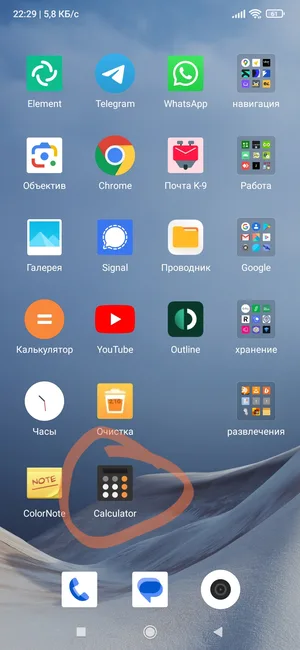
Что происходит далее? Далее такой PWA-сайт можно «установить» в качестве приложения. Допустим, мы открыли сайт, который поддерживает PWA. Первый же пример, что я нагуглил, калькулятор (мопед не мой! просто чей-то первый попавшийся пример!) По шагам:





Итого. Возникает резонный вопрос: а на хера тогда нам вообще эти «магазины приложений» Google и Apple? Нахера платить деньги за аккаунты разработчика, получать еженедельный спам о всяких «изменениях политики использования сервиса», терпеть удаления своих старых приложений потому что «версия API устарела, перепишите свое приложение»? Зачем терпеть унижения типа сегодняшнего «ваш аккаунт будет закрыт потому что вы им давно не пользовались»? Ну реально, что мне и вам может дать этот сраный GooglePlay? Рекламную позицию 666666 в списке приложений категории «калькуляторы», если кто решит искать их по этому слову именно там? Спасибо, я как-нибудь сам позабочусь о рекламе своего приложения, если вдруг приспичит. Удобное размещение всплывающей рекламы в моих приложениях с выплатой мне каких-то копеек, но выбешиванием пользователей? Вот только этого не хватало. Уж лучше самостоятельно найти способ включать платные опции или абонентку. Короче, я не вижу причин, почему в 2024 году надо заниматься «разработкой мобильных приложений для Android и iOS» вместо того, чтобы просто делать сайт с опцией PWA. Тем более, современный браузер, в котором оно тайно запускается, имеет JS-доступ ко всему железу телефона — камеры, микрофоны, датчики, даже NFC и USB. А если нужны высоконагруженные вычисления, не проблема подключить файлик WASM. Поэтому я так подумал — окей, Гугль, удаляй нахуй мой аккаунт разработчика. Вот iOS вообще требовал аж 100 долларов в год, я однажды заплатил, но за год так и не удосужился скомпилировать свои поделки под iOS, и аккаунт пропал. Пусть и Гугль пропадет.
Приложения, которые я делал — всякие там звуковые карточки для изучения английского во время пробежки, таблица умножения для детей с утоплением котенка в случае ошибки, и прочее, — они все равно были написаны на JS как сайты и все равно где-то у меня живут в форме сайтов, только ссылку навскидку помню лишь на таблицу умножения. Если вдруг у меня будет время, желание или рабочая необходимость, я разберусь уже более подробно с форматом PWA и допишу нужные тэги и фичи. А аккаунт разработчика пусть Гугль удаляет, не жалко.
Так что вопрос решился, спасибо за совет по поводу PWA!
PS: Добрые люди прислали мне приложение, чтобы я его залил в аккаунт и тот снова выглядел активным. Так вы не поверите: я не смог его разместить. За это время Google наворотил там такой бюрократический ад, который пройти просто так невозможно. Я из любопытства потратил час, заполняя всякие анкеты и декларации, указывая, что мое приложение никому ничего не продает, не показывает, не обещает, не спрашивает, не обижает детей, не собирает грибы, не берет взятки... Но в итоге сломался на «ошибка в переводах на некоторые языки» в каком-то банальном разделе описаний. Да идите вы нахуй, ёбаная идиократия, я не для того создан, чтобы заполнять ваши сраные анкеты на люто тормозящем сайте. Даже сам погуглил, как побыстрее удалить свой аккаунт разработчика, но даже эту информацию сходу не удалось найти :)
БЫЛО:
[ ТЕКСТ ПОД КАТОМ: Доступен только в оригинальной заметке на сайте ]