October 2030
| |
|
1 |
2 |
3 |
4 |
5 |
| 6 |
7 |
8 |
9 |
10 |
11 |
12 |
| 13 |
14 |
15 |
16 |
17 |
18 |
19 |
| 20 |
21 |
22 |
23 |
24 |
25 |
26 |
| 27 |
28 |
29 |
30 |
31 |
|
2/1/26 05:55 am
Хотите "вирус" - есть у нас их вам!
Хотя это не вирус, а довольно невинная шутка от Экслера, подложный Norton Commander который на тебя только ругается, более ничего плохого (или хорошего) не делает.
Но определяется как Win.Joke.FirmAlex-1 (по версии ClamAV)
 Для выхода надо ввести пароль exler (раскладка или регистр не учитываются) Хуле, сохранил себе. Ключик дам только избранным. Избираться у меня в Телеге. СсылкаЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2026/02/01/hotite-virus-est-u-nas-ih-vam/
1/31/26 03:14 am
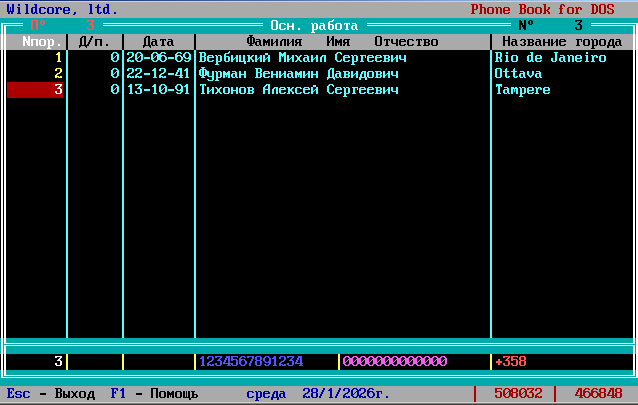
Электронная записная телефонная книжка для DOS.
Еще одну забавную софтину нашел. Изначальный автор вообще целую кучу подобного софта сделал на своем фреймворке, бухгалтерия, платежные поручения, еще что-то, но мы нашли только записную телефонную книжку. Потом может переложим на old-dos, если желание будет.

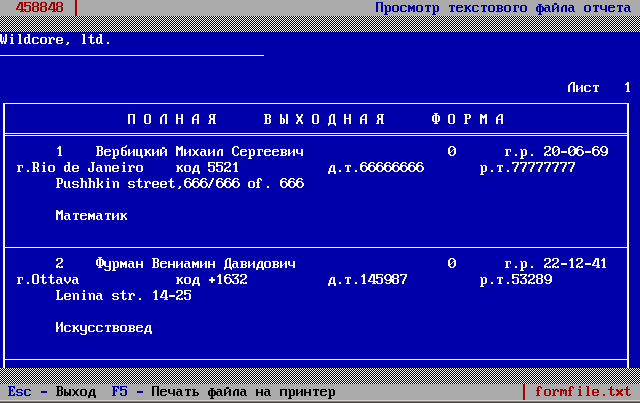
Экран загрузки
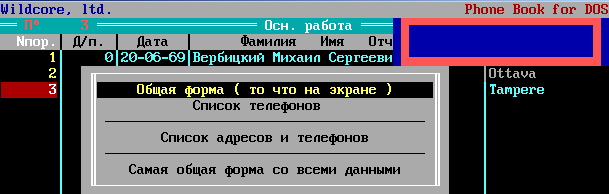
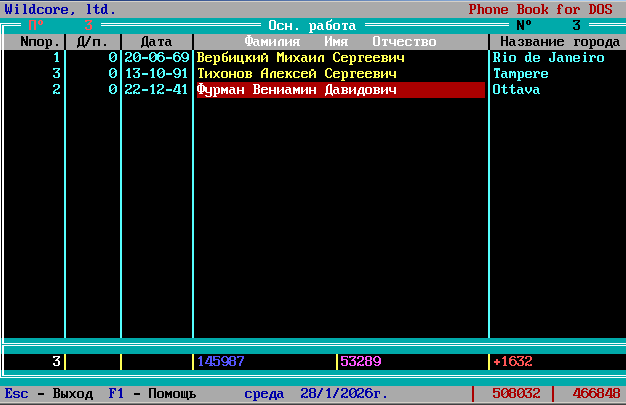
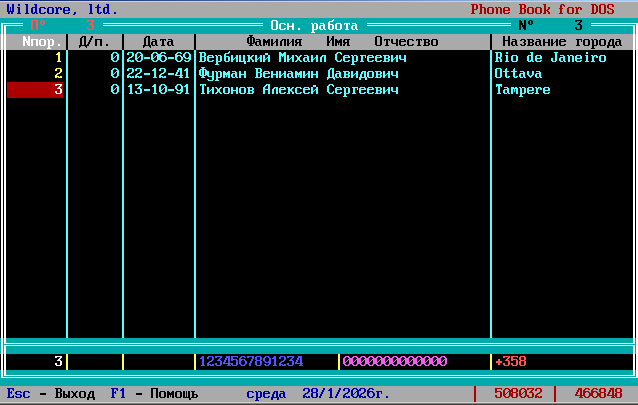
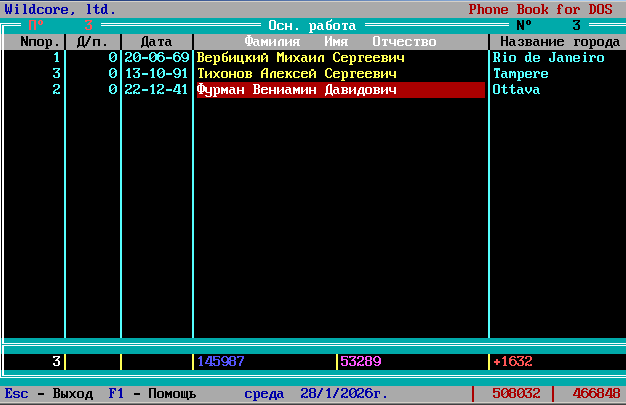
Главное окно
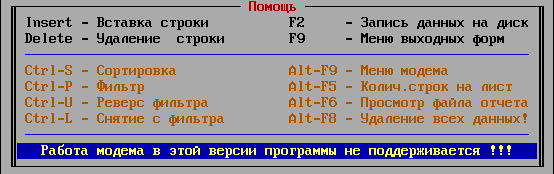
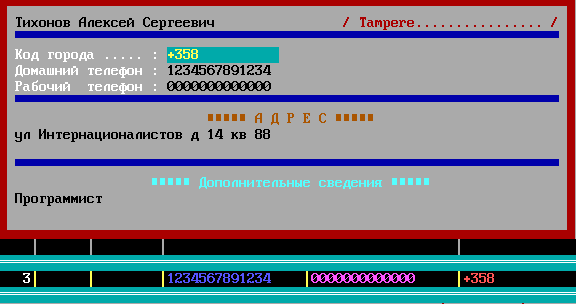
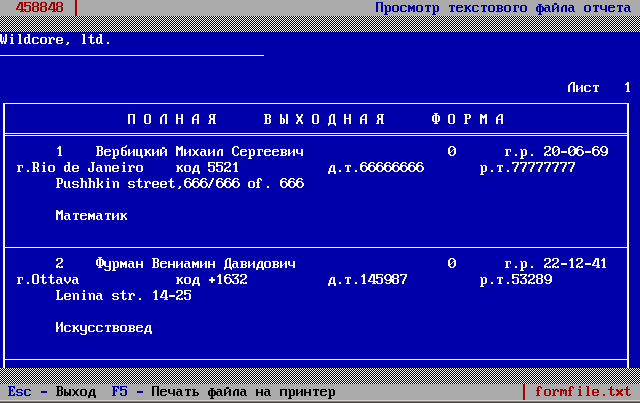
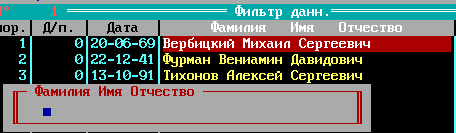
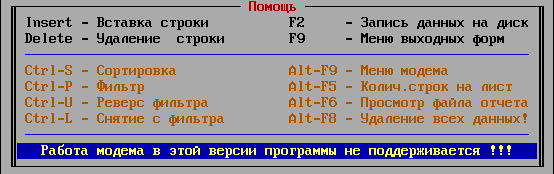
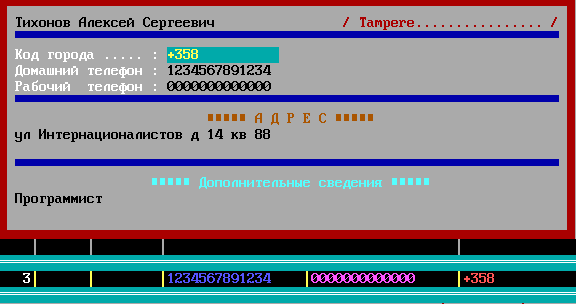
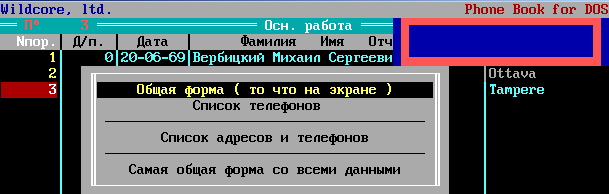
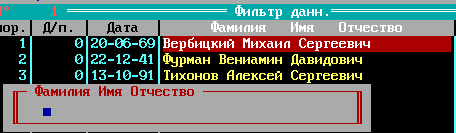
Основная помощьКак добавить запись1. Становимся на пустую строку и нажимаем Ins, по полям можно ходить курсором --> <--,ввод данных в соответствующее поле по нажатию кнопки ПРОБЕЛ. 2. При вводе даты надо нажимать ENTER между числом, месяцем и годом. Иначе не переключится на следующий элемент даты. Год двухзначный. Разработчик не знал, что программа доживет до 2000-го года и где-то всплывет. Скорее всего, и разработчика уже нет давно. Как добавить (посмотреть) адрес и телефонНажать TAB на заполненной строке:  Все поля текстовые, только разной длины, переход между полями стрелками курсора, режим редактирования по нажатию ПРОБЕЛ, сохранение поля по нажатию ENTER. Выход из карточки по ESC. Дополнительные комбинации клавишВидимо, наследие более общего фреймворка, в основной помощи не оговоренные. F2 - Сохранение данных без диалога F9 - Выходная форма (вывод справочника на печать или в файл) 
 Ctrl+Y Ctrl+Y - Реверс сортировки TAB, Ctrl-I - карточка с данными Ctrl-P - Поиск по полю  Ctrl-S Ctrl-S - Сортировка по возрастанию 
Alt-X - Выход без сохранения Выход из программыПо ESC с главного окна, перед выходом будет предложено сохранить базу данных.  Формат базы данных Формат базы данныхБаза данных хранится в файле _BUF.DAT в каталоге программы, и представляет собой набор записей языка Pascal (Borland Pascal). Описание полей базы данных: Описание формата базы телефонной книжки: Num:LongInt; - Номер порядковый (Глючит и не используется на практике)
Num2:LongInt; - Номер дополнительный (Неизвестно зачем нужен)
Date1:LongInt; - Дата рождения (Глючит после 2000 г.)
IO:String[35]; - ФИО
Sity:String[16]; - Город
Kod:String[13]; - Код города
Dom:String[13]; - Домашний телефон
Rab:String[13]; - Рабочий телефон
Addr1:String[67]; - Адрес
X1:word; - Зарезервировано
Addr2:String[67]; - Продолжение адреса
X2:word; - Зарезервировано
Dop1:String[67]; - Дополнительные сведения
X3:word; - Зарезервировано
Dop2:String[67]; - Продолжение дополнительных сведений
X4:word; - Зарезервировано
X5:word; - ЗарезервированоКонвертер для базы данныхНу когда-то надо было, потому он конвертит _BUF.DAT в файл READTEL.TXT, который представляет собой CSV-файл с разделителем ' |'. Исходный код конвертераПример выходного файлаДополнительные параметры запускаTELEFON2.EXE install - включение/отключение защиты от копирования и смены названия организации в главном окне (где Wildcore, ltd). Не работает, т.к. нужен прямой доступ к жесткому диску, защита и данные сохраняются непосредственно в экзешнике. Для включения защиты надо ввести пустой пароль на запрос после команды TELEFON2.EXE install, для деактивации защиты, опять вызвать программу с параметром TELEFON2.EXE install, в качестве пароля ' Satanic 666.' с начальным пробелом и без кавычек. TELEFON2.EXE demo - демонстрационный режим, запуск без защиты (если она установлена). Отчеты VirustotalЧтоб говноеды мозги не ебали: TELEFON2.EXEREADTEL.EXEВесь архивСкачатьС Mega.NZGoogle.DriveЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2026/01/31/elektronnaya-zapisnaya-telefonnaya-knizhka-dlya-dos/
1/26/26 04:13 am
ERRSND.EXE, OS ERROR SOUND
Еше одна забавная свистелка под DOS.
Садится резидентом в память, при критических ошибках системы матюгается человеческим голосом!
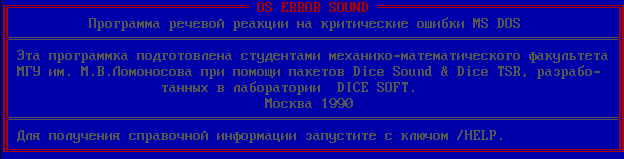
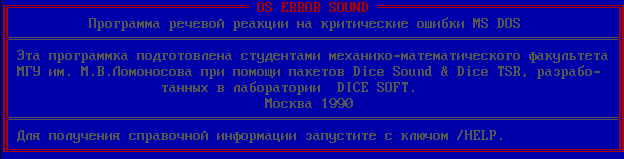
Программа речевой реакции на критические ошибки MS DOS
Эта программка подготовлена студентами механико-математического факультета
МГУ им. М.В. Ломоносова при помощи пакетов Dice Sound & Dice TSR,
разработанных в лаборатории DICE SOFT.
Москва 1990
Для получения справочной информации запустите с ключом /HELP
 Опять же, состряпал видео внаютубе, где можно послушать без регистрации и СМССкачать программуОтчет Virustotal (для дебилов и параноиков, которые серут в комменты про "трояны"). Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2026/01/26/errsnd-exe-os-error-sound/
1/24/26 03:35 am
ABC: A C compiler for printable x86, или в поисках свистелок под DOS
Дети нашли интересное. Компилятор C под DOS, который генерирует код в виде ASCII-символов, т.е. принтабельных, латинские символы, буквы, и знаки препинания. Как эксперимент, думаю, заслуживает внимания.
Привет! Для конференции SIGBOVIK 2017 я написал довольно необычную статью. Она может показаться немного сложной для понимания неспециалистам в области информатики. Если у вас есть время, я думаю, что лучший способ ознакомиться с ней — прочитать саму статью. Но я также создал видео, которое объясняет основные идеи, для заинтересованных неспециалистов или опытных специалистов. Оно длинное, около 25 минут, но вы всегда можете просто пропустить его и перейти к концу:
Ссылка на видео
Исходный код статьи доступен в виде PAPER.EXE или PAPER.TXT (один и тот же файл). Из-за нереалистичных сроков SIGBOVIK, он был немного обновлен по сравнению с версией, представленной на SIGBOVIK 2017 (bibtex). Исходный код (компилятора), который я использовал для создания статьи, находится здесь. Пожалуйста, оставьте комментарий в моем блоге или в Твиттере @tom7!
Можно послушать, как восьмибитно звучит научная статьяЕсли запустить экзешник со статьей в DOS, он сыграет вам восьмибитку.  Для тех, у кого нет под рукой реального железа, или же эмулятора, можете послушать сабж на Ютубе Для тех, у кого нет под рукой реального железа, или же эмулятора, можете послушать сабж на ЮтубеВ записи аудио, правда, могут встречаться артефакты, так что кому надо качество 666%, качайте эмулятор и запускайте экзешник. СсылкиНа всякий случай, копия экзешника на Mega.NZИсточникРепозиторий с исходниками компилятораВидеолекция от автора (на английском) Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2026/01/24/abc-a-c-compiler-for-printable-x86-ili-v-poiskah-svistelok-pod-dos/
1/21/26 03:13 am
Дети тут вспомнили...
К прошлому посту.
Чому я вообще писал такую простую свистелку? Если честно, я и сам не помнил, просто искал всякие свистелки и перделки под DOS. Оказывается, именно на эту реагируют всякие датчики, например, свет в коридоре или комнате включают. Код свистелки очень простой
Не помню, правда, чому я ее потом дорабатывал, делая там еще и визуализацию из рандомных ASCII-символов, но видимо что-то курил.
У кого нет эмулятора DOS или живой машины, вот вам пример работы свистелки с котиком внаютубе:
 Свистелка (и перделка)Это репост с сайта http://tolik-punkoff.com Свистелка (и перделка)Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2026/01/21/deti-tut-vspomnili/
12/26/25 01:47 pm
Еще одна софтина по удалению метаданных из файлов.
Может удалять метаданные из изображений, MP*-файлов и PDF.
Опенсурс, бесплатная, но в MP4 удаляет не всё, марку камеры удаляет, а вот дату игнорирует (проверял через MediaInfo).
Может, кто лучше что подскажет?
 Ссылка на программу Ссылка на программуНе забыть шоб. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/12/26/eshhe-odna-softina-po-udaleniyu-metadannyh-iz-fajlov/
12/1/25 06:10 am
CLAMWIN, бесплатный и опенсурсный антивирус для Windows
Аналог линуксового clamav.
Решил потестировать, походу на нем и останусь, вроде работает и неплохо.
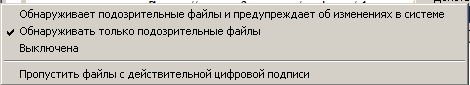
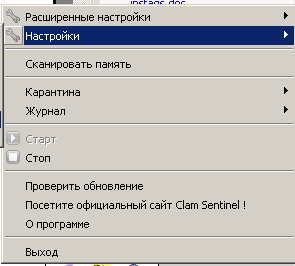
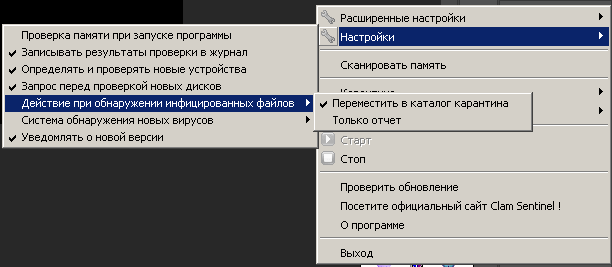
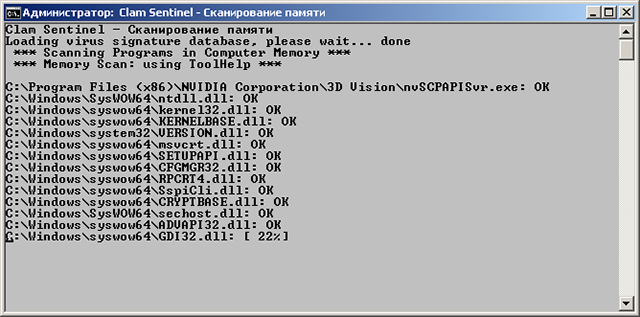
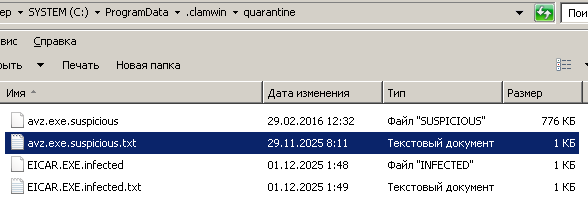
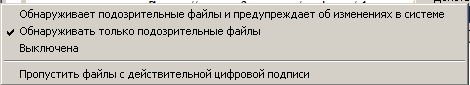
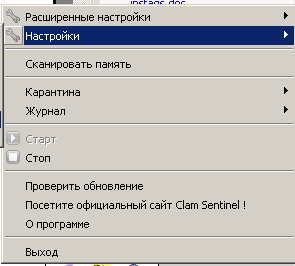
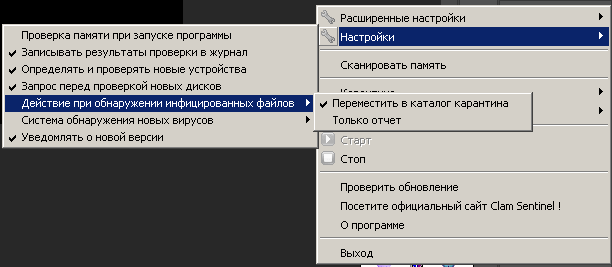
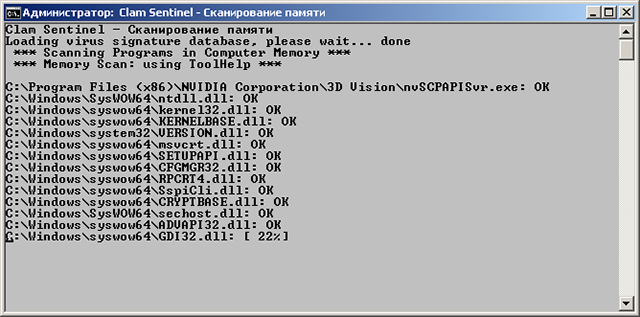
Установка1. Естественно, сносим все старые антивири. 2. Качать отсюда3. На официальном сайте ссылка в разделе download битая, хз почему, надо качать с sourceforge [2] 4. Для ГОРФ недоступно, так что пользуйтесь Tor или VPN МониторClamAV исключительно сканер, так что на венде к нему надобен еще и монитор. Монитор тоже опенсурсный, скачать можно отсюдаНастройка монитора: После запуска антивируса, устанавливаем монитор, перезагружаемся, и выставляем галочки вот так:  Щелкаем по значку монитора правой кнопкой мыши, далее выбираем Настройки -->Настройка обнаружения новых вирусов --> Обнаруживать только подозрительные файлы. Если выбрать Обнаруживает подозрительные файлы и предупреждает об изменениях в системе, то реально заебет всплывашками, будут на каждый чих, вплоть до сохранения документа в ворде. Включение/выключение:  По пункту Стоп выключаем, если надо, по кнопке Старт включаем. В пункте Карантина (да русификацию делал какой-то индус), можно открыть папку с файлами, перемещенными в карантин. В Настройки --> Действия при обнаружении инфицированных файлов ставим галочку Переместить в каталог карантина, иначе по умолчанию будет только всплывашку выдавать, если что-то обнаружит. При обнаружении почему-то всплывашки очень краткие, можно не заметить.  Значки запущенного монитора (первый слева) и антивируса:  Сканирование памяти: Можно тоже сделать в меню монитора. Немного минус, оно медленное, по сравнению с Авирой или DrWeb, но тут вопрос риторический, вам шашечки или ехать:  Запуск вручную Запуск вручнуюХотя, при установке, что антивирус, что монитор, прекрасно садятся в автозагрузку через Реестр, и с нужными (админскими) правами, есть проблема, если их вручную выгрузить, то без рестарта системы, их придется загружать тоже вручную. Для этого надо выполнить два батника от имени администратора. Запуск антивируса (выполняем первым): @echo off
rem launch clamwin manual
rem run this as administrator right
echo "Starting ClamWin..."
"C:\Program Files (x86)\ClamWin\bin\ClamTray.exe" --logon
pauseНа PasteBinПотом запускаем монитор: @echo off
rem launch clamwin manual
rem run this as administrator right
echo "Starting monitor..."
"C:\Program Files (x86)\ClamSentinel\ClamSentinel.exe"На PasteBinОбновление антивирусных базК сожалению, только вручную. Говорили, что обновления закрыты только для ГОРФ, и можно спокойно обновляться автоматически через Tor (с помощью питоновского скрипта), но оказывается, разработчики антивиря посадили сайт на клаудфрару противную ебаную, и она на автомате режет немецкие, вьетнамские, камбоджийские и нидерландские IP, а также любые выходы Tor-нод и VPN. Выскакивает капча, "подпердите, что вы чебурек". Так что раз в день (или когда вылезает всплывашка, что не удалось обновиться), скачиваем ручками три файла: main.cvddaily.cvdbytecode.cvdТретий файл, кстати, обновляется не каждый день. Антивирусные базы обычно находятся здесь: "C:\Documents and Settings\All Users\.clamwin\db"Для удобства наскриптил батник, чтоб копировал базы из загрузок в нужный каталог. Запускать от имени администратора: @echo off
rem update clamwin manual
rem run this as administrator right
echo "Update Database..."
echo "Copy main.cvd..."
copy C:\Downloads\main.cvd "C:\Documents and Settings\All Users\.clamwin\db\main.cvd"
echo "Copy daily.cvd..."
copy C:\Downloads\daily.cvd "C:\Documents and Settings\All Users\.clamwin\db\daily.cvd"
echo "Copy bytecode.cvd..."
copy C:\Downloads\bytecode.cvd "C:\Documents and Settings\All Users\.clamwin\db\bytecode.cvd"
pause
echo "Delete downloading files..."
del C:\Downloads\main.cvd
del C:\Downloads\daily.cvd
del C:\Downloads\bytecode.cvd
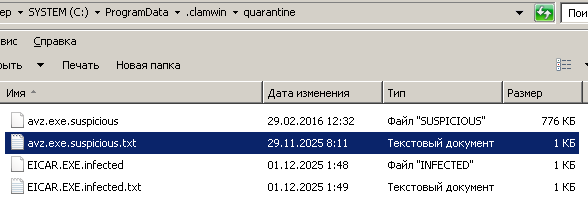
pauseНа PasteBinЕстественно, директорию загрузки C:\Downloads\ замените на свою. Проверка работыНедельку погонял его на рабочем компе (да, я мудак, лень было тестовый стенд собирать), потом прогнал на компе бесплатный одноразовый DrWeb и Avz4. Ложные срабатывания. По иронии Clamwin сработал ложно на экзешник как раз Avz4, хотя, может это ненависть к касперскому? Оправданная. На EICAR Test File сработал штатно, переместил в карантин. Минус - у монитора всплывашки об угрозе показываются буквально на мгновение.  Выводы ВыводыПлюсы: + Опенсурс + Работает моментально, не грузит систему + Действительно работает. Минусы: - Монитор надо ставить отдельно, в комплекте нет. - За официальным сайтом все-таки следить надо, и не оставлять там битые ссылки. - Обновления только вручную, клаудфлара ебаная сраная ссаная. - При ручном запуске сам не берет права администратора. - Со всплывашками какая-то неведомая жопа. Где не надо долго торчат, а где надо, пропадают мгновенно. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/12/01/clamwin-besplatnyj-i-opensursnyj-antivirus-dlya-windows/
11/8/25 10:11 pm
XP CMDCONS
Сделал еще один образ, XP с одной только Recovery-консолью.
Запуск довольно очевиден, кроме входа, собственно, в консоль.
На сообщение Type EXIT to quit the Recovery Console and restart the computer.
Можно вообще не отвечать.
На моменте, когда спросят
Which Windows installation would you like to log onto
<To cancel, press ENTER>?
Надо ввести 1 и нажать ENTER, чтобы попасть в консоль
 Картинки( Картинки )Скачать Картинки( Картинки )СкачатьГотовый образ: С Mega.NZС Google.DriveОдну cmdcons в архиве: С Mega.NZС Google.DriveЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/11/08/xp-cmdcons/
11/2/25 03:36 am
Linux: замена звука в видео без тяжелого рендеринга
ПреамбулаПонадобилось мне видоизменить звук в видео, а само видео не трогать. Долго ебался с этим в Vegas (на винде), но в Linux оказалось все весьма просто, и не надо ждать туеву хучу времени, пока тебе вегас все перерендерит. Внимание!Способ подходит не для всех видео (и аудио) форматов, иногда нужно что-нибудь куда-нибудь переконвертить. Удаление оригинальной звуковой дорожкиffmpeg -i 1.mp4 -vcodec copy -an bez.mp4Имя входного файла 1.mp4 и выходного bez.mp4 замените на свои. На выходе появится bez.mp4, файл с оригинальным видео, но без звука. Работать должно для всех форматов, которые поддерживает ffmpeg. Добавление измененной звуковой дорожкиffmpeg -i bez.mp4 -i 2.mp3 -vcodec copy -acodec copy so.mp4Естественно, замените имена файлов bez.mp4, 2.mp3 и so.mp4 на свои. Вот тут, кстати, и возникла проблема, которую я описывал в преамбуле. Измененная дорожка была в формате wav, а не mp3, ffmpeg на это внимания не обратил, а вот плеер потом подавился. Пришлось конвертить подкладываемый звуковой файл в mp3. UPD из комментов1. ффмпег есть и под винду 2. промежуточное немое видео не нужно если аудио уже в мп3 ffmpeg -i 1.mp4 -i 2.mp3 -map 0:0 -map 1 -c copy so.mp4если аудио нужно перекодировать из вав в мп3 ffmpeg -i 1.mp4 -i 2.wav -map 0:0 -map 1 -c:v copy -c:a libmp3lame -b:a 192k so.mp4если битрейт не указать, будет 128 расширения должны соответствовать содержанию Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/11/02/linux-zamena-zvuka-v-video-bez-tyazhelogo-renderinga/
10/23/25 02:28 am
urfx-v3.0b-rc0, компилятор языка Forth
by ![[info]](http://lj.rossia.org/img/userinfo.gif) ketmar ketmar
Дети долго уламывали, чтоб я их посвятил в тайны Форта и Фортрана, Кетмар долго отговаривал, но не запрещал. Наругается, удалю и пост и репозиторий. Но душа поэта не выдержала несколькомесячных уламываний. Да, даже бывшего помощника судмедэксперта можно иногда уломать. Но по первому требованию автора снесу.
urfx-v3.0b-rc0 by Ketmar
Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/23/urfx-v3-0b-rc0/
10/22/25 01:24 am
PicoXP

 Еще одна сборка XP, урезанная до минимума. Но тут не Native-режим, а полноценная Preinstall-консоль, правда без свистелок и перделок, аж настолько, что не на каждой виртуалке запускается. Так что сделать из нее PXE-образ я не стал даже пытаться, потому что нахуй надо. Но образ сохраню. PicoXP с Mega.NZPicoXP с Google.DrivePicoXP с Catbox.moeЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/22/picoxp/
10/17/25 10:11 pm
TinyKRNL, что под капотом
Нашел оригинальный архив от разработчиков, только не образ, а все его потроха.
 Скачать архивGoogle.DriveMega.NZCatbox.moeЭто репост с сайта http://tolik-punkoff.com Скачать архивGoogle.DriveMega.NZCatbox.moeЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/17/tinykrnl-chto-pod-kapotom/
10/16/25 07:30 pm
TinyKRNL или Windows на дискете.
Попытка урезать до минимума ядро Windows NT-семейства до размеров дискеты. Мопед не мой, но нашел! Долго искал именно изначальную сборку. Из интерфейса только Native Shell, работающая, собственно, в Native режиме. Не умеет ничего, даже ходить на внешние диски, например, HDD реальной или виртуальной машины, тому ще даже почти все системные драйвера вырезаны под корень. Через PXE тоже не работает, но можно запустить на виртуальной машине из образа дискеты, или на реальной, если есть дискета. На самом деле штука пользительная, на базе нее можно делать свои мини-образы под конкретные задачи.
Например, вот здесь (копия) есть пример.
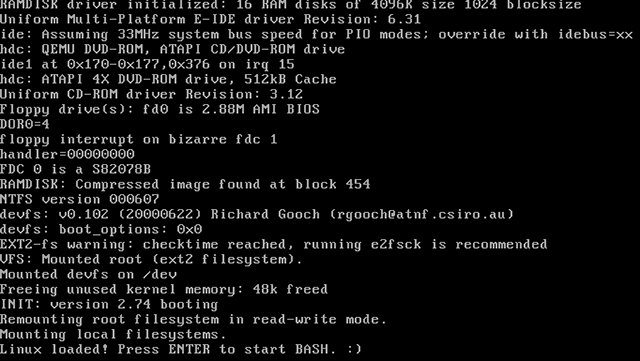
Загрузка


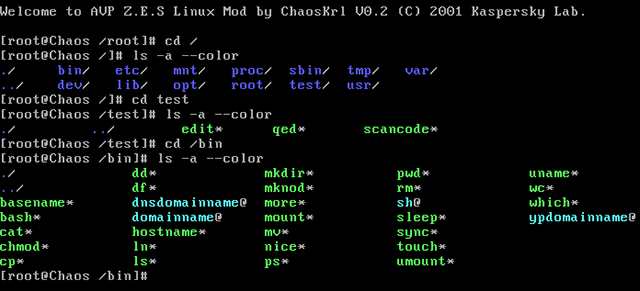
 Встроенные команды Встроенные команды Содержимое каталогов Содержимое каталогов
 Не ходит по внешним дискам Не ходит по внешним дискам ВидеоПрямая ссылкаСкачать образ дискеты TinyKRNLTinyKRNL с Mega.NZTinyKRNL с Google.DriveTinyKRNL с catbox.moeЭто репост с сайта http://tolik-punkoff.com ВидеоПрямая ссылкаСкачать образ дискеты TinyKRNLTinyKRNL с Mega.NZTinyKRNL с Google.DriveTinyKRNL с catbox.moeЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/16/tinykrnl-ili-windows-na-diskete/
10/5/25 08:25 pm
Отображение загрузки системных файлов при запуске Windows
Или как сделать вид загрузки Windows более "хакерским".
Вообще такая опция нужна для отладки сборки или драйвера, в безопасном режиме Win2000-Win7 она включается по умолчанию, а в обычном ее надо специально включать.
Но можно просто удивить друзей, сделав загрузку винды более линуксоподобной, в Линуксе обычно при загрузке на экран вываливается куча текстовой информации, тут кучи не получится, но козырнуть перед друзьями можно.
ДелаемДля Win7 и выше надо в консоли или в окне "Выполнить" (вызывается клавишами Win+R) надо ввести команду msconfig, в появившемся окне перейти на вкладку Загрузка и поставить галочки напротив пункта Информация об ОС и, если хотите сохранить этот режим, напротив пункта Сделать эти параметры загрузки постоянными. Далее, нажимаем OK, отвечаем Да на все вопросы и перезагружаемся.  Для XP и ниже Для XP и нижеВ старых Windows NT там 2000-я, XP можно было в boot.ini дописать ключ /SOS. Проверяем в Windows 7Прямая ссылкаПроверяем в XPВот boot.ini: [boot loader]
timeout=30
default=multi(0)disk(0)rdisk(0)partition(1)\WINDOWS
[operating systems]
multi(0)disk(0)rdisk(0)partition(1)\WINDOWS="Microsoft Windows XP Professional RU" /noexecute=optin /fastdetect /SOSКопия на PastebinВидео: Прямая ссылкаОператор наведенияИз канала Daniel Myslivets Видео, наведшее на рассуждения тут. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/05/otobrazhenie-zagruzki-sistemnyh-fajlov-pri-zapuske-windows/
10/4/25 03:37 pm
Открыть tar.lz в Windows 7 (и не только)
ПреамбулаВ винде прекрасно открываются и .tar.gz и . tar без сжатия, архиватором RAR, который купил только я :) А вот почему-то tar.lz RAR открывать не умеет. 7zip, тоже почему-то сам не может в tar.lz
RAR

7ZIPЛечение1. Скачиваем последнюю версию 7Zip (у меня 7Zip 25.01 x64 от 2025-08-03). 2. Скачиваем архив с плагином Lzip7z копия на catbox копия на mega.nz3. В директории с экзешником 7Zip, обычно это "C:\Program Files\7-Zip\" для 64-х битных версий 7Zip или "C:\ Program Files (x86)\7-Zip\" для 64-х битных Windows, если используется 32-х битная версия 7Zip. Для 32-битной Windows путь обычно "C:\Program Files\7-Zip\" создаем подкаталог Formats, куда копируем Lzip.32.dll или Lzip.64.dll в зависимости от вашей версии 7Zip. Также в этот подкаталог надо поместить lzip.iniС настройками в lzip.ini можно ознакомиться в readme.txt из архива. Все заработало!

Плагин установлен

Работает

Совсем работает

Даже все извлеклось в винде в тестовом архиве! ФАНФАРЫ! ИсточникиЗдесьИ readme.txt из архива. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/10/04/otkryt-tar-lz-v-windows-7/
4/26/25 07:07 pm
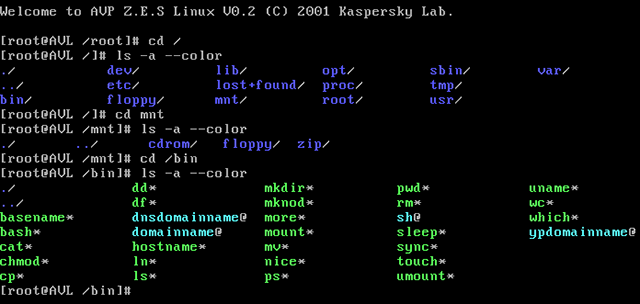
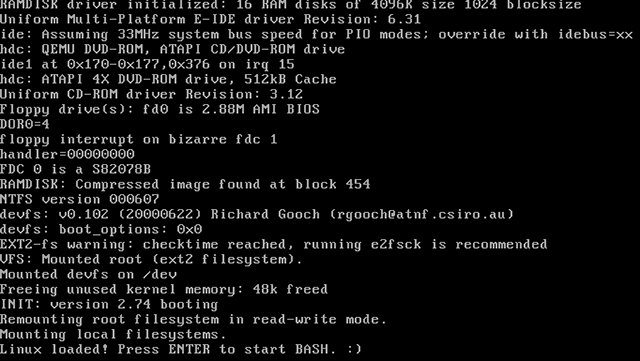
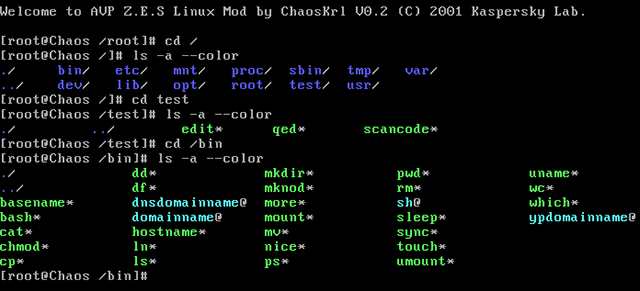
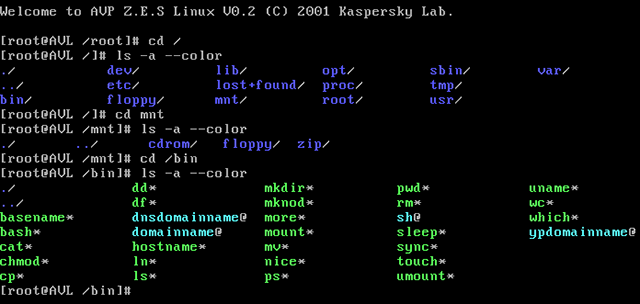
Образы AVP Z.E.S. Linux v 0.2
Ну раз пошла такая пьянка, режь последний огурец. К PXE они, правда, никаким чертом не прикручиваются, но на виртуалке или на реальном железе, если кто-то найдет дисковод и дискету, вполне запускаются.
О разборе образов и их модификации я писал давно уже, друзья напомнили, спросили где взять образы.
AVP Z.E.S Linux, или исследование образа одной древней дискеты. Копия
Препарирование AVP Z.E.S Linux Глава 2 Копия
Анализ древней дискеты AVP Z.E.S Linux. Скрипты на закуску. Копия
Демо-видос
Оригинальный образ Оригинальный образ bootdisk.img (Mega.NZ) Оригинальный образ bootdisk.img (catbox.moe) Модифицированный образ


 Модифицированный образ mbootdisk.img (Mega.NZ) Модифицированный образ mbootdisk.img (catbox.moe) Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/04/26/obrazy-avp-z-e-s-linux-v-0-2/
4/25/25 06:56 pm
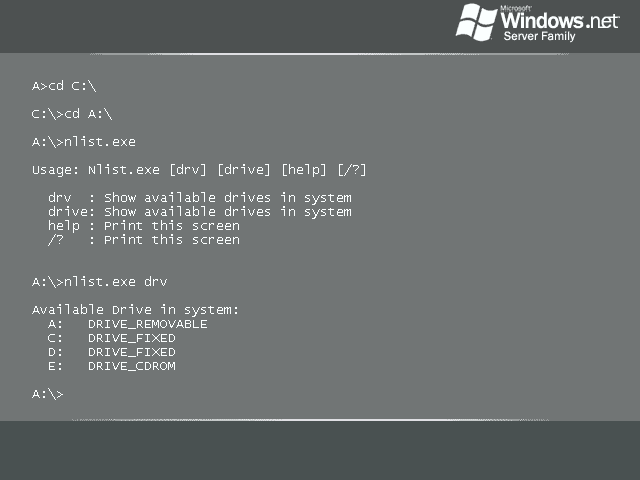
OS Windows XP native standalone build 2
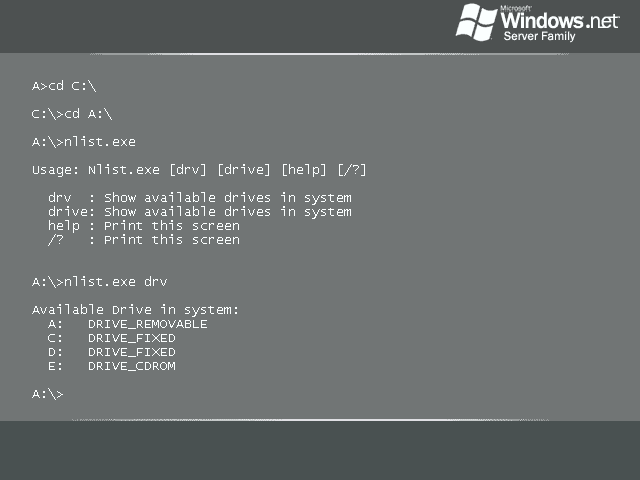
ПреамбулаНашли с ребятами кучу всяких странных дистрибутивов, основанных на подсистеме Native от Windows, в основном XP, это такой нежно-голубенький экранчик, на котором проверка диска запускается. Вообще искали ради прикола, но затянуло. Вот, первое из найденных, наконец, удалось запустить. Делаем ей DOS'овый виртуальный HDD из под LinuxОписано здесь ( копия в PDF, копия на LJR) Если все получилось, тогда хорошо (при запуске на QEMU qemu -hda native1.img -boot c), должно появиться приглашение командной строки, если вдруг нет, не отчаиваемся, и попробуем продолжить дальше. Я сделал виртуальный HDD на 20 мегабайт. ( Читать далее )ИтогоПо внешним дискам, что реального железа, что виртуалки, оно вполне ходит:  Только сначала надо дать команду: A:\nlist.exe drvА потом уже ходить по реальным дискам, с помощью cd D:\, где D заменяем на нужный диск. На картинке C: и A: - образы дисков, C: с DOS, а A: дискета с Native XP, D: - реальный диск компьютера СкачатьГотовый образ с Mega.NZГотовый образ с catbox.moeЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2025/04/25/os-windows-xp-native-standalone-build-2/
12/28/24 10:25 pm
Tor-браузер под Windows 7.
Написал друг, оказывается, новый Tor-браузер не работает под Windows 7
 Нашел решение тутВерсия для Win32 копияВерсия для Win64 копияНа Win7 x64 работает:  Это репост с сайта http://tolik-punkoff.com Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2024/12/28/tor-brauzer-pod-windows-7/
10/29/24 09:42 pm
Демки - настоящее искусство
 А не то, что некоторым предлагает Вениамин, а некоторым всякие исхуйствоведы по типу Гельменита или кого еще. Демки в сто раз круче, там и искусство кодирования, и аудио, и визуал. Вот сегодня с друзьями просто просматривали кучу демок под пивко и кое-что другое. Оставлю те, которые особо понравились мне в одном архиве: - A significant deformation near the cranium (by keWlers) - APC Universe (by Conspiracy) - Carbon (by zzz/ken) - Cycle (cyc final by хз кто) - Poemtoahorse (лучшая из выборки, скрин в посте, by chaos, kb, doj, ryg, fiver2, ronny) - Universe Part2 The Planet (by uncle-x, dixan, little bitchard) Избранные демки с вечеринки (ZIP, RAR, Windows EXE, Mega.NZ)Избранные демки с вечеринки (ZIP, RAR, Windows EXE, Catbox.moe)Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2024/10/29/demki-nastoyashhee-iskusstvo/
|





















![[info]](http://lj.rossia.org/img/userinfo.gif)