October 2030
| |
|
1 |
2 |
3 |
4 |
5 |
| 6 |
7 |
8 |
9 |
10 |
11 |
12 |
| 13 |
14 |
15 |
16 |
17 |
18 |
19 |
| 20 |
21 |
22 |
23 |
24 |
25 |
26 |
| 27 |
28 |
29 |
30 |
31 |
|
1/23/23 06:45 am
Переключение кодировки вручную в новом Firefox
В прошлой заметке (копия), где я писал и о том, что дебильные менеджеры Mozilla, какого-то полового органа отключили выбор кодировки вручную, я немного ошибся, написав, что соответствующий задаче плагин пока никто не удосужился написать, аноним подсказал, что плагин таки написали:
Скриншот Ссылка на страницу плагинаOverride Text Encoding Ссылка на страницу плагинаOverride Text EncodingПроверил на Firefox 109.0 x64 Windows, работает! Это репост с сайта http://tolik-punkoff.com
Оригинал: https://tolik-punkoff.com/2023/01/23/pereklyuchenie-kodirovki-vruchnuyu-v-novom-firefox/
1/22/23 06:08 am
Китайская кодировка, китайский документ, расшифровка, Firefox
И минутка НЕНАВИСТИ в конце, ну как же без нее.
ПреамбулаПривезли клиенту "мозги" для станка, ЧСХ, китайские, но доехали они почему-то без документации, т.е. простая серая коробочка с девайсом, напоминающим роутер. Два порта, один по специальному кабелю соединяется со станком, во второй - вставляется обычный Ethernet-кабель, который идет на управляющий комп. На "мозгах" три кнопки, как потом выяснилось - старт, экстренный останов и самотест. Надписи иероглифами. Ну ладно, с кнопками разобрались методом тыка. А вот управляющая софтина оказалась хитроумной, менюшки на английском, а вот хелпа нет, а последовательность команд для резки задается на js-подобном языке, сильно урезанном, только по нему хелпа тоже нет. Ну хуле делать, пишу производителю шайтан-машины в почту, мол, пришлите мануал. "Да не вопрос, дорогой уважаемый клиент, айн момент", отвечает мне добрый китайский менеджер, и через время малое, прилетает мне мануал в виде текстового файла и кучи примеров, там даже изящная розочка была, как ее на металле вырезать... На китайском. Но это полбеды, выглядит этот китайский примерно так: ÖØÐÂÉèÖöÔÏóТо, что это не Юникодовская кодировка, стало понятно сразу. Ну иначе тот же Notepad++ прекрасно бы все показал иероглифами, а дальше уж дело только за гугль-переводчиком. Пролюбившись целый день с перекодировщиками, китайскими кодировками, задействовав даже Far Manager с его довольно большой базой кодировок, я не получил ровным счетом ничего. Минутка любви к FirefoxНаконец, пришла идея, а если текстовый файл переименовать в *.html и скормить его Firefox'у, у него же была довольно неплохая внутренняя определялка кодировок, повыбираю из списка, или же он сам определит. Определил сам, наконец невнятные кракозяблы ÖØÐÂÉèÖöÔÏó превратились во вполне внятные иероглифы: 重新设置对象, что значит всего лишь сбросить объект. Ну а дальше немного смекалки, экспериментов, гугль-переводчика, и ТЕЛЕМАРКЕТ! Минутка ненависти к FirefoxРешил я посмотреть какая же все-таки кодировка у файла. И... не нашел меню с выбором кодировок вручную. Оказывается, разкозлоработчики Firefox просто тупо убрали возможность выбора кодировки страницы вручную из браузера. Кодировка текста больше недоступна в меню FirefoxКакой пиздец! А если ваше поделие таки неправильно кодировку определит, прикажете ехать в вашу штаб-квартиру и ебать вас раскаленным урановым ломом? Вот жеж бля, от кого не ожидал подставы, дык от Mozilla. И вообще непонятно, нахера так делать? Как посмотреть кодировку страницы1. Надо включить Панель меню2. Зайти в Инструменты --> Сведения о странице (или нажать комбинацию клавиш CTRL+I) 3. В сведениях о странице будет отображена и информация о кодировке:  Как вручную поменять кодировку страницы в Firefox Как вручную поменять кодировку страницы в FirefoxВ последних версиях пока никак, соответствующий задаче плагин пока никто не удосужился написать, может быть Firefox идеально определяет кодировки, а может мозилловцы пока не столкнулись с багом, так что если надо в браузере вручную покрутить кодировки - придется скачивать старые версии, например:
С PortableApps.com (версия 88.1), установщик БэкапДля выбора кодировки вручную, необходимо включить меню, а далее выбрать: Вид --> Кодировка текста, и далее выбрать нужную кодировку:  Это репост с сайта http://tolik-punkoff.com Это репост с сайта http://tolik-punkoff.com
Оригинал: https://tolik-punkoff.com/2023/01/22/kitajskaya-kodirovka-kitajskij-dokument-rasshifrovka-firefox/
1/14/22 03:52 am
Отключение SVG в новых версиях Firefox.
Небольшая ремарка по старой теме.
Кривым SVG можно положить браузер, чем, например, пользуется вандал-кремлебот, пакостя на самом свободном блогосервисе рунета
В общем,проще нахуй отрезать, чем вылечить (копия)
Разработчики Firefox опять что-то скурили, теперь параметр в about:config называется svg.disabled (раньше был svg.enabled) и его надо установить в true.
Способ с adblock'ом, описанный ранее (см. ссылку выше) также работает.
Оператор наведения ![[info]](http://lj.rossia.org/img/userinfo.gif) anti_myth anti_myth
 Это репост с сайта http://tolik-punkoff.com Это репост с сайта http://tolik-punkoff.com
Оригинал: https://tolik-punkoff.com/2022/01/14/otklyuchenie-svg-v-novyh-versiyah-firefox/
7/21/21 12:26 am
uMatrix после обновления стал завешивать Firefox.
Ну как завешивать, уже загруженная страница работает, а вот на другую не перейти вкладка частично висит.
 А какой хороший был плагин... Это какой-то позор :( Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2021/07/20/umatrix-posle-obnovleniya-stal-zaveshivat-firefox/
1/10/21 04:33 am
Отключение обновления Firefox. Обновление Firefox по требованию.
Ворчательная преамбула.По работе приходится пользоваться сразу несколькими профилями Firefox, в одном рабочий web-интерфейс, в другом плагин отлаживаю, третий для общего интернета, музыка там, например, играет или еще что. Но есть дурацкая проблема - открываешь новый профиль, а тут хуяк - и лисе присралось обновиться. После чего все профили приходится закрывать и открывать все заново, ибо через некоторое время они начнут глючить. Не знаю, что мешает разработчикам лиса делать обновления при старте основного профиля или перед обновлением смотреть, закрыты ли другие профили. Но тем не менее, хватит это терпеть, сказал я. Перевод обновлений в режим "по требованию".1. Идем в настройки Firefox, или через меню, или просто пишем в адресной строке about:preferences. 2. Попадаем в раздел Основные. [1] 3. Прокручиваем вниз до раздела Обновление Firefox4. Ставим переключатель (радиокнопку) в положение Проверять наличие обновлений, но позволять вам решать, устанавливать ли их. [2]  ФАНФАРЫ! Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2021/01/10/otklyuchenie-obnovleniya-firefox-obnovlenie-firefox-po-trebovaniyu/
8/8/20 04:49 am
Обновление своего плагина для Firefox
ПреамбулаВ прошлом году писал заметку Делаем свое расширение для Firefox ( копия), теперь краткая инструкция, как его обновить, если внесены изменения. Загрузка обновления на сайт дополнений1. Правим код, не забываем изменить номер версии в manifest.json, добавляем нужные файлы, упаковываем в ZIP-архив, переименовываем файл в *.xpi2. Идем на https://addons.mozilla.org/ru/developers, жмем большую кнопку Отправить или управлять расширениями, логинимся. 3. Жмем в верхнем меню Мои дополнения, проваливаемся сюда:  . Жмем Новая версия. 4. Загружаем файл дополнения кнопкой Выбрать файл... У меня проверка прошла с первого раза. 5. Далее попадаем сюда:  Нас спрашивают, не использовали ли мы обфускаторы кода. Мы не использовали, если была использована библиотека jquery-?.?.?.min.js, чей код ужат, чтоб занимал меньше места - ничего страшного, Мозилла автоматом определяет, что используется известная версия библиотеки. Жмем Продолжить, попадаем на страничку, где можно ввести описание изменений (видно всем пользователям) и комментарий для проверяющих.  Одобрение, видимо из-за небольших изменений в дополнении, пришло практически моментально, похоже, в автоматическом режиме. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2020/08/07/obnovlenie-svoego-plagina-dlya-firefox/
8/7/20 05:39 am
Обновление дополнения External IP Geo IP для Firefox.
В прошлом году сделал вот такое вот дополнение для Firefox (копия) и обнаружился в нем досадный баг.
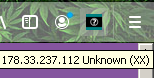
Если IP не был известен сайту https://api.myip.com/, то он, в качестве кода страны, возвращал XX, а для этого кода в плагине не было иконки, соответственно, на панели браузера кнопка оставалась без иконки, и в панели самого плагина иконка не отображалась.
Исправил.

 Это репост с сайта http://tolik-punkoff.com Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2020/08/07/obnovlenie-dopolneniya-external-ip-geo-ip-dlya-firefox/
1/25/20 04:13 am
Отключение всплывающих уведомлений в Firefox.
А заодно и другой лишней ерунды вроде доступа к микрофону или запроса геолокации.
1. Заходим в Инструменты --> Настройки
2. Переходим на вкладку "Приватность и защита"
Или сразу пишем в строке адреса: about:preferences#privacy
3. Мотаем вниз до раздела Разрешения:
 4. Жмем кнопку "Параметры" напротив уведомлений, очищаем список, если в нем что-то есть, и ставим галочку Блокировать новые запросы на отправку вам уведомлений 5. Жмем Сохранить изменения6. ФАНФАРЫ! Таким же образом можно поступить с местоположением, камерой и микрофоном. Это репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2020/01/22/otklyuchenie-vsplyvayushhih-uvedomlenij-v-firefox/
10/3/19 12:02 am
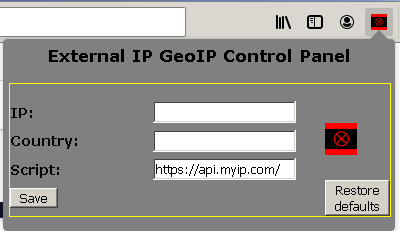
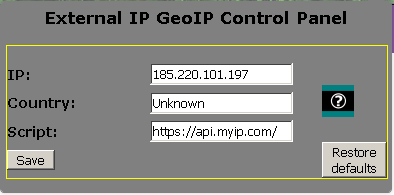
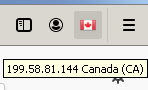
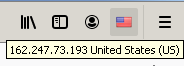
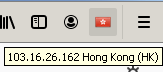
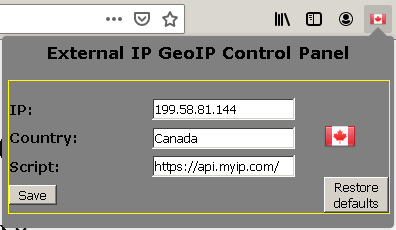
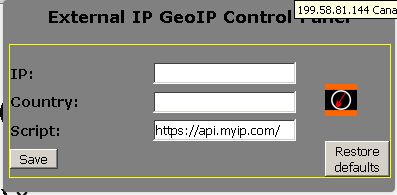
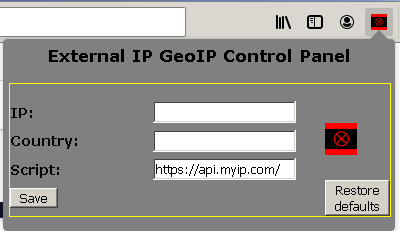
External IP Geo IP
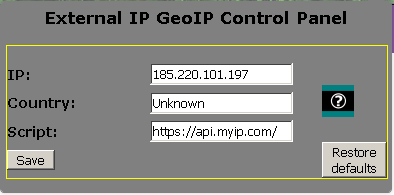
Это небольшое расширение к браузеру Firefox, который находится в виде кнопки на панели браузера и показывает вам флаг страны, согласно вашему внешнему IP-адресу, т.е. ваше географическое положение, определенное по IP.
Для определения страны, к которой принадлежит IP, расширение по умолчанию обращается к сервису https://api.myip.com, однако предусмотрена возможность обращения и к другим сервисам, главное чтоб формат данных был таким же, как и у https://api.myip.com. В исходниках проекта есть PHP-скрипт, который можно разместить на любом хостинге, поддерживающем PHP, а во всплывающей панели расширения можно поменять адрес, который расширение будет опрашивать.
Скриншоты


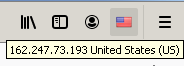
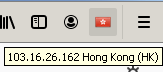
Кнопка на панели браузера
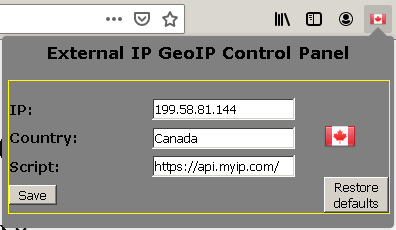
Отображение IP и дополнительной информации

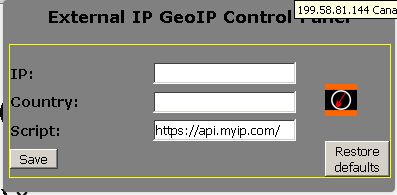
Получение IP-адреса

Реакция на ошибку сетиСтраница расширения на mozilla.orghttps://addons.mozilla.org/ru/firefox/addon/external-ip-geoip/Исходники и дополнительные материалыРепозиторий на GitHubPHP-скрипт для своего сайтаСкачать расширение с GitHubСтатья о том, как расширение было написаноНа tolik-punkoff.comНа lj.rossia.orgВ PDF с Mega.nzВ PDF с Google.DriveЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/external-ip-geo-ip/
10/2/19 10:46 pm
Делаем свое расширение для Firefox. Часть IV. Background, сборка, публикация.
Делаем backgroundТеперь делаем специальный модуль ip_background.js, который будет выполнять всю работу нашего аддона, во время работы браузера. Создаем файл ip_background.js и копируем из файла ip_popup.js все содержимое, кроме строк с addEventListener, т.к. слушатели событий в background будут другие. Функцию doRequest пока оставим в покое, ей займемся чуть позже. Из функции onGot(item) удаляем строку document.getElementById("script").value = curAddr;, т.к. никаких текстовых полей в бэкграунде нет и не предвидится, менять элементы нам тут не надо. Еще я переименовал функцию bodyLoad в listinerRun, она у нас будет одна, на все три обрабатываемых события. В целом, логика работы остается такой же, как и во всплывающей странице, только вместо заполнения элементов нам нужно будет менять картинку на кнопке и ее же всплывающую подсказку. Так, начало положена, у нас есть "болванка" нашего background-скрипта, сохраняем ее и модифицируем manifest.jsonМодификация manifest.jsonВ manifest.json следует добавить секцию "background", где перечислить в массиве "scripts" скрипты, запускаемые браузером во время работы нашего расширения. Понадобятся два скрипта, собственно ip_background.js и библиотека JQuery jquery-3.4.1.min.js: "background": {
"scripts": [
"jquery-3.4.1.min.js",
"ip_background.js"
]
}manifest.json на PasteBin( Далее под катом )ДополнительноВнешний скрипт на PHP, который можно использовать, как замену api.myip.com ( копия) На GitHubСкачатьСтраница дополнения на mozilla.orgИсходники на GitHubСкачать подписанный xpi с GitHubЭтот мануал в PDF + весь код в одном архиве: С Mega.nzС Google.DriveПредыдущая частьСодержаниеЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2019/10/02/delaem-svoe-rasshirenie-dlya-firefox-chast-iv-background-sborka-publikatsiya/
10/2/19 10:41 pm
Делаем свое расширение для Firefox. Часть III. Работа с запросами.
Работа с запросамиДо того, как мы будем выполнять запросы к внешним ресурсам, надо внести изменения в manifest.json, дав соответствующее разрешение "<all_urls>" в permissions. Все разрешения для нашего аддона: "permissions": [
"activeTab",
"tabs",
"storage",
"<all_urls>"
] Если разрешение "<all_urls>" не дать, то при попытке обращения к внешнему ресурсу произойдет ошибка: Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://api.myip.com/. (Причина: отсутствует заголовок CORS «Access-Control-Allow-Origin»).Почему-то ссылка на пояснение к ошибке на сайте Мозиллы ведет не совсем на то, что нужно, а в поиске, тоже неизвестно почему, информация о том, что нужно просто дать разрешение "<all_urls>" в manifest.json не всплывает. Сам еле догадался, практически методом научного тыка устранил данный глюк. Небольшое отступление от программированияПосле долгого ковыряния в отладке и интернете я решил немного отдохнуть, и дополнить дизайн расширения. Фактически, у запроса есть три состояния: - запрос выполняется - запрос выполнен успешно - запрос завершен с ошибкой Обо всем этом можно и нужно сообщать пользователю, и симпатичнее всего это сделать, меняя иконку. Нарисовал и сохранил в каталог flags. - запрос выполняется ( 1working.png)  - запрос завершен с ошибкой ( 2error.png)  - если запрос выполнен успешно, то будем показывать флаг страны, как и планировалось изначально. Но, на всякий случай, можно предусмотреть ситуацию, когда страну определить не удалось (с api.myip.com это вряд ли случится, но с другим скриптом, выдающим данные в том же формате может быть). - страна неизвестна ( 3unknow.png)  Подключение JQuery Подключение JQueryGET-запрос к сайту оказалось проще всего сделать с помощью библиотеки JQuery. Скачиваем библиотеку и сохраняем ее в каталог с ip_popup.html. В самом ip_popup.html подключаем ее (перед скриптом ip_popup.js): <script src="jquery-3.4.1.min.js"></script>( Далее под катом )Предыдущая частьПродолжениеЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2019/10/02/delaem-svoe-rasshirenie-dlya-firefox-chast-iii-rabota-s-zaprosami/
10/2/19 10:34 pm
Делаем свое расширение для Firefox. Часть II. В которой работаем с пользовательскими настройками адд
Сохранение настроекfunction saveSettings()
{
var scriptAddr = document.getElementById("script").value;
scriptAddr = scriptAddr.trim();
if (scriptAddr != "")
{
if (window.confirm('Save script address ' +
scriptAddr + '? Are you sure?'))
{
browser.storage.local.set({
server_settings: {script_addr: scriptAddr}
});
window.alert('Settings saved!');
}
else
{
document.getElementById("script").value = curAddr;
}
}
}Что тут делается: 1. Сначала в переменную scriptAddr записывается значение текстового поля с id= script, т.е. того поля, куда можно ввести адрес скрипта. 2. Функцией trim() обрезаем начальные и конечные пробелы, вдруг их пользователь навводит. 3. Если scriptAddr не пустая строка, то запрашиваем у пользователя подтверждение сохранения функцией window.confirm() Функция выведет на экран окошко с текстом, заданным в качестве ее аргумента и кнопками "Да" и "Нет". Если нажата "Да", функция вернет true, если "Нет" - false.  Подробности: "Взаимодействие: alert, prompt, confirm" Подробности: "Взаимодействие: alert, prompt, confirm"4. Если отвечено да, то пользуемся API Firefox'а, а именно функцией browser.storage.local.set(object), которой, в данном случае, передается объект, содержащий объект server_settings, содержащий единственный параметр script_addr. Значение script_addr устанавливаем из переменной scriptAddr. Далее сообщаем пользователю, что настройки сохранены ( window.alert('Settings saved!');) Подробности и примеры работы с локальным хранилищем: StorageArea.get()5. Если было отвечено "Нет", то восстанавливаем значение текстового поля: document.getElementById("script").value = curAddr;В конце js-файла, после всех функций, подключаем обработчик события (слушатель) для события "click" кнопки с id == save: document.getElementById("save").addEventListener("click", saveSettings);Внимание! Функции addEventListener имя функции-обработчика передается без круглых скобок document.getElementById("save").addEventListener("click", saveSettings()); //неправильноЕсли добавить скобки, то код функции saveSettings просто однократно выполнится, когда дойдет очередь до addEventListenerДа, ошибка детская, но искать потом концы довольно муторно. ( Далее под катом )НачалоПродолжениеЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2019/10/02/delaem-svoe-rasshirenie-dlya-firefox-chast-ii-v-kotoroj-rabotaem-s-polzovatelskimi-nastrojkami-addona/
10/2/19 10:27 pm
Делаем свое расширение для Firefox. Часть I. В которой мы все подготавливаем.
ПреамбулаРешил я сделать одно небольшое расширение для Firefox, попутно описывая весь процесс разработки. Пишу больше для себя, чтоб легче было разобраться самому. Что оно будет делать. Расширение будет присутствовать на панели Firefox в виде отдельной кнопки и отображать на этой кнопке флаг страны, в зависимости от того, какой у пользователя внешний IP. По нажатию на кнопку будет вываливаться всплывающее окно с опцией, которых будет одна - адрес скрипта, который выдаст нам нужные данные, и собственно, самим IP-адресом. IP и страну будем получать с https://api.myip.com/, который выдает нужную информацию в виде JSON: {"ip":"162.247.73.193","country":"United States","cc":"US"}Подготовка структуры каталогов.Создадим где-нибудь в удобном месте каталог, например, deoip, он будет корневым каталогом нашего плагина, а в нем 2 подкаталога icons и flagsИконки и флаги стран.Плагину требуется как минимум одна иконка 48x48 для отображения в менеджере дополнений, и желательна еще одна 96x96 пикселей. В Мозиловском примере говорится, что можно сделать иконку в формате SVG, но я не стал экспериментировать и сделал две PNG-шки.  Флаги стран, которые будут отображаться на кнопке панели, должны иметь размер 32x32 пикселя, а имена файлов соответствовать двухбуквенному ISO-коду страны. Я использовал готовые иконки из коллекций плюс еще одну иконку по умолчанию ( 0none.png).  manifest.json manifest.jsonmanifest.json - это главный файл расширения, содержащий основные опции плагина. Пока он выглядит так: {
"manifest_version": 2,
"name": "External IP GeoIP",
"description": "Display you external IP and IP country",
"version": "0.0.1",
"icons": {
"48": "icons/48.png",
"96": "icons/96.png"
},
"browser_action": {
"default_icon": "flags/0none.png",
"default_title": "External IP GeoIP"
},
"permissions": [
"activeTab",
"tabs",
"storage"
]
}Сначала идут обязательные опции manifest_version и name - имя расширения, далее дополнительные, но желательные description и version, соответственно, краткое описание и версия. В секции icons указываются пути к иконкам для менеджера дополнений (все пути должны быть относительными, относительно, собственно manifest.json). В секции browser_action описывается кнопка на панели браузера и привязанные к ней действия, пока действий у нас никаких (потом добавим выплывающее меню), а задача просто отобразить кнопку на панели. Поэтому добавляем опцию default_icon - путь к иконке по умолчанию, и всплывающую подсказку default_title (появится, если к кнопке подвести указатель мыши). Далее интересная секция permissions. Это разрешения для нашего плагина. Я уже примерно прикинул какие разрешения нам понадобятся: доступ к вкладкам ( tabs), к активной вкладке ( activeTab) и хранилищу, которое используется для сохранения настроек плагина ( storage). Подготовка Firefox к тестированию плагинаОсобая подготовка не требуется, но я рекомендую все-таки сделать отдельный пустой тестовый профиль. Набираем в адресной строке about:profiles, жмем Enter, попадаем на страницу профилей, создаем отдельный профиль test и жмем "Запустить еще один браузер с этим профилем"Первый запускВ браузере с новым профилем набираем в адресной строке about:debugging, слева выбираем " Этот Firefox", и жмем кнопку " Загрузить временное дополнение" и выбираем наш manifest.json. Теперь идем в меню " Инструменты --> Дополнения" или набираем в адресной строке about:addons, и если все сделано правильно, то видим наше дополнение в списке дополнений, а если откроем просто пустую вкладку, то увидим и кнопку. 
 ( Делаем всплывающую панель )ПродолжениеЭто репост с сайта http://tolik-punkoff.com ( Делаем всплывающую панель )ПродолжениеЭто репост с сайта http://tolik-punkoff.com
Оригинал: http://tolik-punkoff.com/2019/10/02/delaem-svoe-rasshirenie-dlya-firefox-chast-i-v-kotoroj-my-vse-podgotavlivaem/
|



![[info]](http://lj.rossia.org/img/userinfo.gif)